Sebagai pengembang website, menyiapkan prototype atau prototipe adalah kunci untuk membuat penawaran yang lebih menarik pada calon pelanggan. Namun, banyak pemula tidak tahu bahwa sebenarnya contoh prototype website akan berkembang tergantung tahapannya. Simak selengkapnya di sini!
Apa Itu Website Prototype?
Prototype website adalah versi atau cetakan pertama dari sebuah website yang menunjukkan rancangan, layout, fungsi, dan interaksi interface website. Versi ini merepresentasikan visual atau simulasi sederhana dari bagaimana website akan terlihat.
Karena masih belum sepenuhnya jadi, apa itu website prototype masih memiliki ruang dan potensi pengembangan dengan penambahan fitur dan fungsionalitas yang diinginkan. Sehingga, bisa Anda artikan prototype adalah tester-nya website, yang mana bisa calon pelanggan amati atau coba secara langsung.
Baca Juga: Apa itu CMS? Ini Definisi dan Fungsinya (Lengkap)
Contoh Prototype Website
Sebenarnya ada berbagai tahapan pembuatan sekaligus contoh website wireframe prototype yang bisa Anda manfaatkan dalam proses penawaran atau negosiasi hingga pengerjaan website untuk pelanggan. Berikut ini penjelasannya!
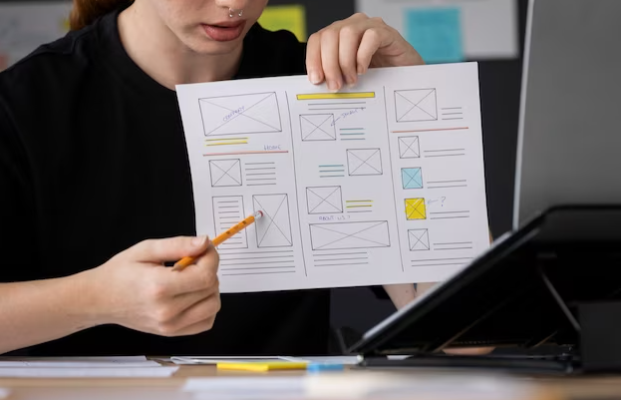
1. Paper Prototype atau Sketsa
Jenis prototype yang pertama adalah bentuk paling sederhana, karena hanya menggunakan gambaran sketsa di atas sebilah kertas. Prototype satu ini merupakan gambaran kasar atas keinginan klien atau pengembang dalam membangun website.
Sebagai contoh prototype website ini adalah ketika Anda merencanakan sebuah project pembuatan website toko online, Anda akan menggambarkan sketsa kasar rencana pengembangan web pada klien. Gambar ini yang nantinya akan jadi patokan pengembangan website yang akan dieksekusi oleh programmer.
2. Wireframes Prototype
Berikutnya ada wireframe prototype yang mulai mengimplementasikan struktur dan layout kasar menggunakan bantuan tools pembuatan desain sederhana seperti Proto.io, Figma, atau Canva. Contoh website wireframe prototype ini adalah digitalisasi dari sketsa yang Anda buat.
Anda bisa mempercantik tampilan dan menambahkan berbagai elemen sesuai dengan kebutuhan dan perencanaan UI/UX. Karena masih kasar, biasanya susunan prototype ini hanya berupa digitalisasi sketsa dengan detailing yang masih sangat kasar.
3. Low-Fidelity Prototype
Pada tahapan berikutnya prototype akan berkembang, di mana di sini tampilan dari beberapa sketsa tampilan sudah mulai lengkap. Oleh karena itu, Anda butuh membangun alur navigasi website. Walau tampilannya masih sketsa, tapi ada alur yang jelas dari tiap elemen yang mana menggambarkan jalannya sistem website.
4. High-Fidelity Prototype
Pada contoh website wireframe prototype ini, Anda akan membuat kerangka website dengan lebih detail dan realistis, bahkan sangat mendekati bentuk atau tampilan yang akan dibuat. Anda mengimplementasikan sketsa dalam tampilan desain website yang lebih nyata dan bisa Anda jadikan mentahan untuk UI/UX website.
5. Final-Fidelity atau Mockups
Tahapan prototype pada UX yang sudah jadi kemudian bisa Anda jadikan mockups website pada beberapa device berbeda. Apa itu website prototype final ini berbentuk desain dengan detail warna, tipografi, dan konten dari desain untuk menunjukkan responsibilitas website pada berbagai device.
6. Clickable Prototype
Setelah desain sudah disetujui oleh klien, Anda bisa mengimplementasikan desain ke bentuk desain web pasif menggunakan interface clickable prototype. Mudahnya, contoh prototype website ini menunjukkan jalur navigasi website, yang memungkinkan pengguna menekan tombol dan link pada website tanpa CRUD.
7. Interactive Prototype
Pada tahapan terakhir Anda bisa membuat prototype website secara penuh, yang memungkinkan pengguna untuk berinteraksi dengan website seperti yang akan mereka lakukan kedepannya. Bahasa teknisnya adalah website demo, yang sudah menerapkan sistem CRUD sederhana sesuai website sebenarnya.
Baca Juga: Mengenal Apa Itu WAF dan Fungsinya Bagi Keamanan Website
Sudah Punya Gambaran Contoh Prototype Website?
Dari penjelasan tersebut kini Anda tahu bahwa setiap contoh prototype website selalu harus Anda perbarui sesuai progres pengerjaan. Terutama jika Anda membangun website permintaan klien mulai dari awal, maka beberapa tahapan tersebut akan Anda lalui.
Selain membuat prototype, Anda juga perlu menyediakan cloud hosting terbaik untuk klien Anda. Untungnya, RackH menyediakan layanan cloud hosting terbaik yang punya dukungan tim profesional 24/7 non-stop. RackH akan menjamin cloud hosting 100% stabil dan cepat dengan sistem keamanan terbaik.