Banyak website gagal menarik perhatian pengunjung karena layout atau tatak letaknya yang berantakan, sehingga membuat pengunjung kesulitan mencari informasi yang mereka butuhkan. Padahal, layout website adalah elemen penting yang memengaruhi pengalaman pengunjung selama mengakses sebuah situs.
Sebenarnya, apa itu layout website? Artikel ini akan membahasnya secara lengkap, mulai dari definisi, fungsi, contoh, dan cara membuatnya. Yuk, simak selengkapnya di sini!
Pengertian Layout Website
Layout website adalah sekumpulan elemen atau variabel desain yang saling berkaitan pada media tertentu, dengan tujuan untuk mendukung konsep pengembangan sebuah website. Layout ini terdiri dari elemen-elemen berikut ini.
- Layout, yaitu tata letak atau susunan dasar yang membentuk sebuah website. Unsur-unsur layout meliputi header, navigasi, body/konten, sidebar, dan footer.
- White space, atau ruang kosong, adalah area yang memisahkan elemen-elemen dalam layout, sehingga memudahkan mata manusia ketika membaca informasi tertentu.
- Font, yaitu jenis huruf yang digunakan dalam sebuah website.
- Line, yaitu garis yang biasanya memisahkan ruang dalam layout.
- Shape, yaitu bentuk-bentuk yang memberikan kesan visual unik dan menarik, seperti persegi panjang, lingkaran, segitiga, dan lain-lain.
- Images, atau gambar, adalah elemen visual yang tampil di website.
Unsur Layout Website
Unsur layout website adalah komponen penting yang perlu Anda pahami karena memengaruhi kerapian tampilan sebuah website. Berikut ini penjelasan lebih lanjut mengenai elemen-elemen tersebut.
1. Header
Header adalah bagian atas dari sebuah website. Unsur ini biasanya digunakan untuk tujuan branding. Isinya terdiri dari logo website, banner, menu navigasi, ikon media sosial, dan fitur pencarian.
Baca Juga: 5 Langkah Mudah Mendesain Website Sendiri Tanpa Coding
2. Navigation
Navigation atau navigasi berfungsi sebagai petunjuk yang memudahkan pengunjung untuk mencari informasi. Biasanya, navigasi terletak pada menu utama di bagian kanan atas atau sebagai menu tambahan di bagian bawah halaman website.
3. Sidebar
Sidebar adalah area yang ada di samping konten utama yang sering berguna untuk menampilkan informasi produk, konten terbaru, konten terpopuler, atau navigasi tambahan. Walaupun begitu, beberapa website kini tidak lagi menggunakan sidebar karena dianggap mengurangi daya tarik visual website.
4. Content/Body
Content atau body adalah bagian utama dari website yang memuat informasi, deskripsi, hingga fitur-fitur produk. Konten ini juga bisa berupa artikel yang menyajikan informasi bermanfaat untuk pengunjung website.
5. Footer
Terakhir, footer adalah bagian bawah dari website yang biasanya terdiri dari dua sampai empat bagian. Bagian ini berisi logo, deskripsi website, informasi kontak dan identitas perusahaan, serta navigasi tambahan.
Fungsi Layout Website
Dalam desain web, pembuatan layout memiliki peran yang sangat penting, yaitu:
- Membuat tampilan lebih rapi dan menarik, sehingga pengguna merasa nyaman saat mengunjungi website.
- Memudahkan pengunjung website dalam membaca informasi atau mengisi formulir tertentu.
- Memudahkan penyampaian informasi penting kepada pengunjung.
- Menyederhanakan proses pengembangan website, sehingga bisa selesai lebih cepat.
- Memudahkan maintenance atau pemeliharaan situs website yang sederhana dan user friendly.
Contoh Layout Website

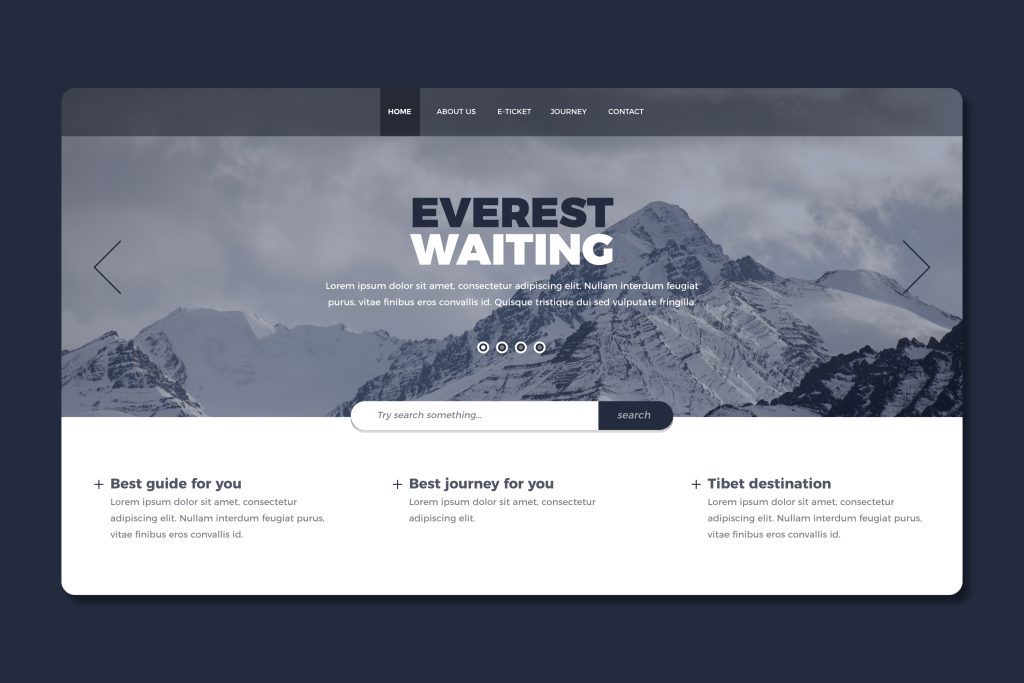
Gambar di atas adalah contoh layout untuk website agen liburan. Terdapat beberapa elemen di dalamnya, seperti header, konten, dan navigasi. Warna yang digunakan bersifat netral, yang mana memberikan kenyamanan bagi semua pengunjung.
Baca Juga: Cara Membuat Landing Page Menarik untuk Website Bisnis
Siap Membuat Layout Website yang Menarik?
Kesimpulannya, layout website adalah elemen penting dalam desain situs yang mempengaruhi pengalaman pengguna. Dengan penataan yang tepat, pengunjung dapat dengan mudah menavigasi situs, menemukan informasi yang mereka butuhkan, dan merasa nyaman saat menjelajahi halaman-halaman yang ada.
Sebagai tambahan, memilih layout yang responsif dan estetis akan membuat situs Anda lebih menarik, meningkatkan retensi pengunjung, serta memperkuat kesan profesional pada bisnis atau proyek Anda. Jika Anda ingin menciptakan website yang optimal, Anda bisa mempertimbangkan layanan dari RackH.
RackH menawarkan layanan web design and development yang memungkinkan Anda merancang situs dengan layout yang tidak hanya menarik, tetapi juga fungsional dan mudah diakses oleh semua pengguna. Dengan legalitas yang terjamin, layanan helpdesk 24 jam, dan konsultasi gratis, Anda pasti puas bekerja sama dengan RackH.
